Exploring HTML Data Exports with the type URL Parameter

The type URL parameter is an incredibly versatile tool that allows you to specify the format of your data export when using CSV Getter. By adding ?type= followed by your desired format to the end of your base URL, you can control how your data is displayed or exported. This flexibility is particularly useful when you need to present data in a web-friendly format. In this article, we’ll explore two powerful HTML-based export options: html_table and dynamic_table.
Overview of the type URL Parameter
The type URL parameter allows you to define the format of your data export. Whether you
need a CSV, JSON, or an HTML table, you can customise your data export by simply
appending the appropriate type parameter to your URL. This makes it easy to tailor your
data presentation to suit different needs, whether you're sharing data with colleagues,
embedding it in a webpage, or using it in another application.
1. HTML Table
The html_table option displays your data as a basic HTML table directly in the browser.
Unlike other formats that download data, this parameter presents the data in a web page
format, making it accessible for immediate viewing or embedding within a website.
Example URL:
https:/CBIfM4nqnrj9WHqxOm3W?type=html_tableOutput:
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
<th>Occupation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jane Smith</td>
<td>28</td>
<td>Female</td>
<td>Doctor</td>
</tr>
<tr>
<td>John Doe</td>
<td>35</td>
<td>Male</td>
<td>Engineer</td>
</tr>
</tbody>
</table>This is a static HTML table that you can view in your browser. It’s similar to the
excel_web_query format but designed to be displayed on the web.

The html_table format is ideal when you need to quickly display data on a webpage
without requiring user interaction, such as for embedding data in a blog post or a static
webpage.
2. Dynamic HTML Table
The dynamic_table option goes a step further by displaying the data as an interactive
HTML table. This format includes features like sorting, searching, and pagination, making it
much more user-friendly and suitable for large datasets.
Example URL:
https:/CBIfM4nqnrj9WHqxOm3W?type=dynamic_tableOutput:
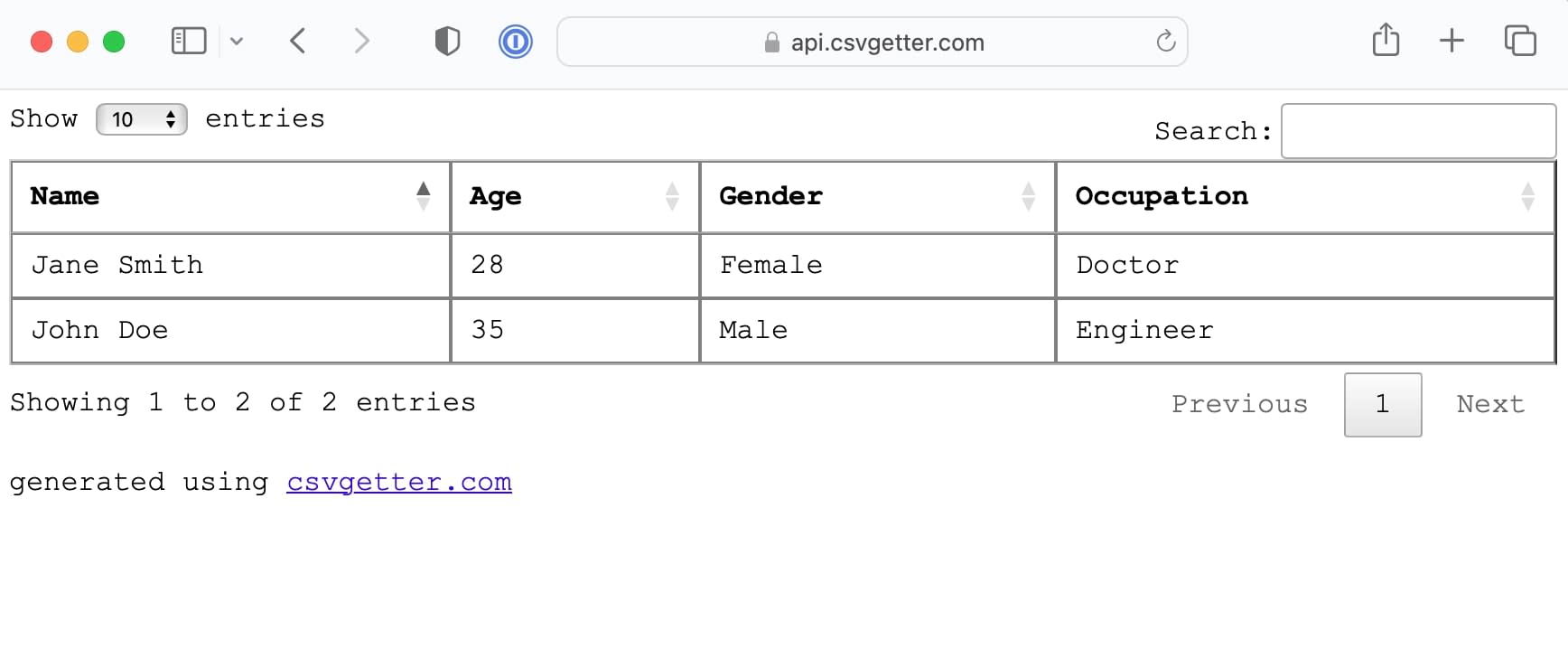
This format will generate a webpage similar to the following screenshot:

In this dynamic table, users can:
Sort columns by clicking on the column headers.
Search within the table using the search box.
Paginate through large datasets with easy navigation controls.
The dynamic_table format is perfect for situations where users need to explore the data
interactively. It’s particularly useful for dashboards, data presentations, or any scenario
where end-users need to sort and filter the data themselves.
Conclusion
The type URL parameter in CSV Getter offers a powerful way to control how your data is
presented. Whether you need a simple HTML table for embedding or a dynamic, interactive table for user engagement, the html_table and dynamic_table options have you covered. By understanding and utilising these options, you can enhance the accessibility and functionality of your data presentations, making them more effective and user-friendly.
For more reads like this one, join our mailing list.

Make your data safe, secure, and accessible with CSV Getter.